웹서버 페이지를 구성하려면 html, css 가지고 노가다 작업을 많이 해야합니다.
그래서 저는 w3.css를 사용 했었는데 부트스트랩(Bootstrap)을 많이 사용한다고 해서
ESP32 모듈에 부트스트랩을 넣어서 사용해 볼까 합니다.
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr
먼저 부트스트랩을 구성하기위한 파일을 다운로드 합니다.
다운받은 파일을 압축을 풀어 2가지 파일을 자신의 프로젝트 폴더의 data/src 로 복사합니다.
js 파일은 js 폴더에 bootstrap.bundle.min.js 파일 입니다.

css 파일은 css 폴더에 bootstrap.min.css 파일 입니다.

jquery-3.4.1.min.js 파일도 추가 합니다.
SPIFFS에 저장할 폴더인 data 폴더에 src 폴더를 만들어서 이곳에 모아 놓습니다.
src 폴더는 넣는것은 특별한 의미는 없습니다. SPIFFS에 여러개의 파일을 넣을 때 정리 해서 넣기 위함 입니다.

이 파일들을 SPIFFS에 넣습니다.
https://jooduino.tistory.com/6
ESP32 SPIFFS 사용하기
ESP32가 아닌 일반적으로 사용하던 ATMega328의 아두이노를 사용했을땐 데이터를 저장하기 위해서 내부의 EEPROM을 이용하였습니다. EEPROM에 간단한 데이터는 저장하기 편리하지만, 파일을 저장할 수
jooduino.tistory.com
전체 소스코드
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include "SPIFFS.h"
AsyncWebServer server(80);
const char* ssid = "YOUR_SSID";
const char* password = "YOUR_PASSWORD";
const char index_html[] PROGMEM = R"==(
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ESP32 테스트 페이지</title>
<script src="src/jquery-3.4.1.min.js"></script>
<script src="src/bootstrap.bundle.min.js"></script>
<link href="src/bootstrap.min.css" type="text/css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="jumbotron align-self-center">
<div class="row">
<div class="col text-center">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
</div>
</body>
</html>
)==";
// 페이지를 찾을 수 없을 때
void notFound(AsyncWebServerRequest *request) {
request->send(404, "text/plain", "Not found");
}
void setup() {
Serial.begin(115200);
if( !SPIFFS.begin( true ) )
{
Serial.println( F("An Error has occurred while mounting SPIFFS") );
return;
}
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
// 와이파이가 연결될 때까지 기다린다.
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.printf("WiFi Failed!\n");
return;
}
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
// SPIFFS의 CSS 연결
server.on( "/src/bootstrap.min.css", HTTP_GET, [] (AsyncWebServerRequest *request ) {
request->send( SPIFFS, "/src/bootstrap.min.css", "text/css" );
});
// SPIFFS의 jquery 연결
server.on("/src/jquery-3.4.1.min.js", HTTP_GET, [](AsyncWebServerRequest *request) {
request->send(SPIFFS, "/src/jquery-3.4.1.min.js", "text/javascript");
});
// SPIFFS의 js 연결
server.on("/src/bootstrap.bundle.min.js", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/src/bootstrap.bundle.min.js", "text/javascript");
});
// 루트
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(200, "text/html", index_html);
});
server.onNotFound(notFound);
server.begin(); // 서버 시작
}
void loop() {
}
소스 내용이 어려우시면 웹서버 만들기 이전 강좌를 참고 하시기 바랍니다.
1. html 파일 헤더에 추가 합니다.
jquery, javascript, css를 사용한다고 정의 해줍니다.
src 폴더에 넣었기 때문에 src 경로를 붙입니다.
<script src="src/jquery-3.4.1.min.js"></script>
<script src="src/bootstrap.bundle.min.js"></script>
<link href="src/bootstrap.min.css" type="text/css" rel="stylesheet" crossorigin="anonymous">
2. SPIFFS의 부트스트랩 css 파일을 연결 합니다. 이 역시 /src 경로를 붙입니다. 경로 앞에 / 를 붙입니다.
// SPIFFS의 CSS 연결
server.on( "/src/bootstrap.min.css", HTTP_GET, [] (AsyncWebServerRequest *request ) {
request->send( SPIFFS, "/src/bootstrap.min.css", "text/css" );
});
3. SPIFFS의 jquery 파일을 연결 합니다.
// SPIFFS의 jquery 연결
server.on("/src/jquery-3.4.1.min.js", HTTP_GET, [](AsyncWebServerRequest *request) {
request->send(SPIFFS, "/src/jquery-3.4.1.min.js", "text/javascript");
});
4. SPIFFS의 부트스트랩 js 파일을 연결 합니다.
// SPIFFS의 js 연결
server.on("/src/bootstrap.bundle.min.js", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/src/bootstrap.bundle.min.js", "text/javascript");
});
부트스트랩 적용이 안된 웹페이지

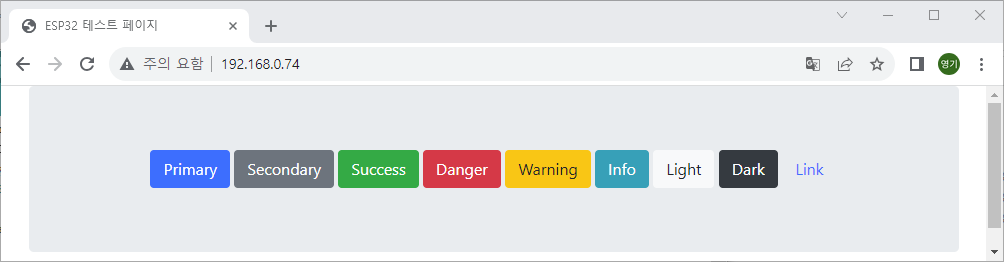
부트스트랩 적용된 웹페이지

역시 부트스트랩을 적용 시키면 이쁘게 나오네요. 반응형으로 되어 있어서 웹브라우저의 크기를 조절해 보시기 바랍니다.
jquery는 웹페이지 작성시 편리함을 제공해 주므로 추가 했습니다. 앞으로 많이 사용하게 됩니다.
'ESP32 > 펌웨어' 카테고리의 다른 글
| ESP32 Captive Portal 사용하기 (0) | 2023.10.06 |
|---|---|
| ESP32 환경설정 저장 - Preferences (0) | 2023.10.05 |
| ESP32 OTA를 이용한 펌웨어 업데이트 (2) | 2023.10.03 |
| ESP32 웹서버 만들기 - 입력 받기 (0) | 2023.10.03 |
| 아두이노 버튼 라이브러리 (0) | 2023.10.03 |




